 Sentinel_NDVI
Sentinel_NDVI
# 下载Sentinel2_NDVI时间序列数据
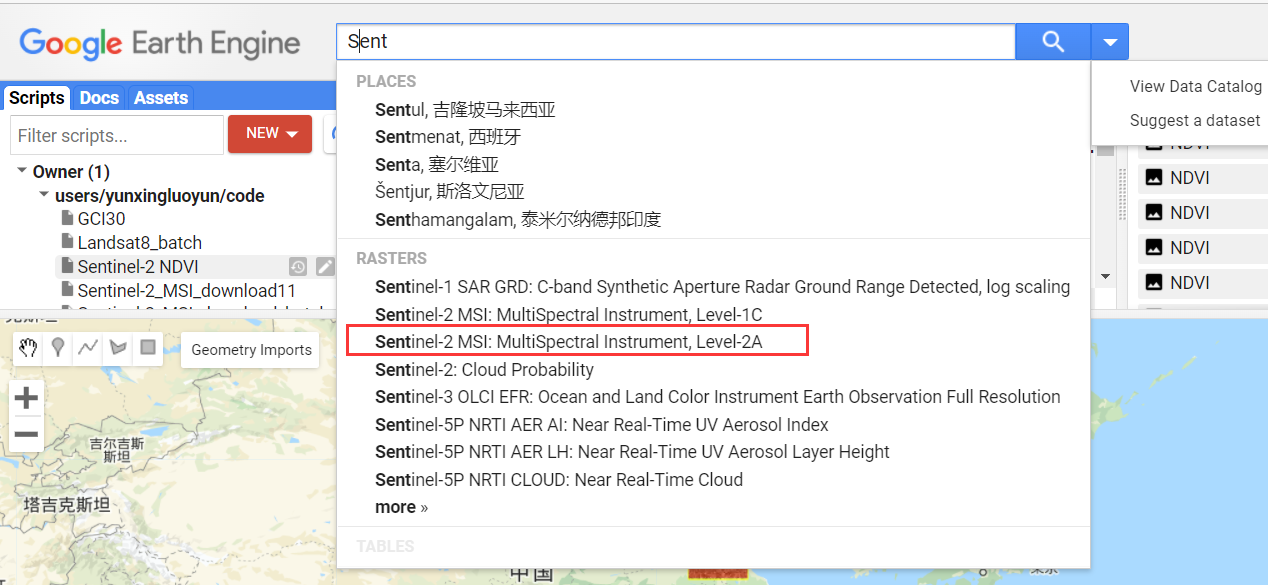
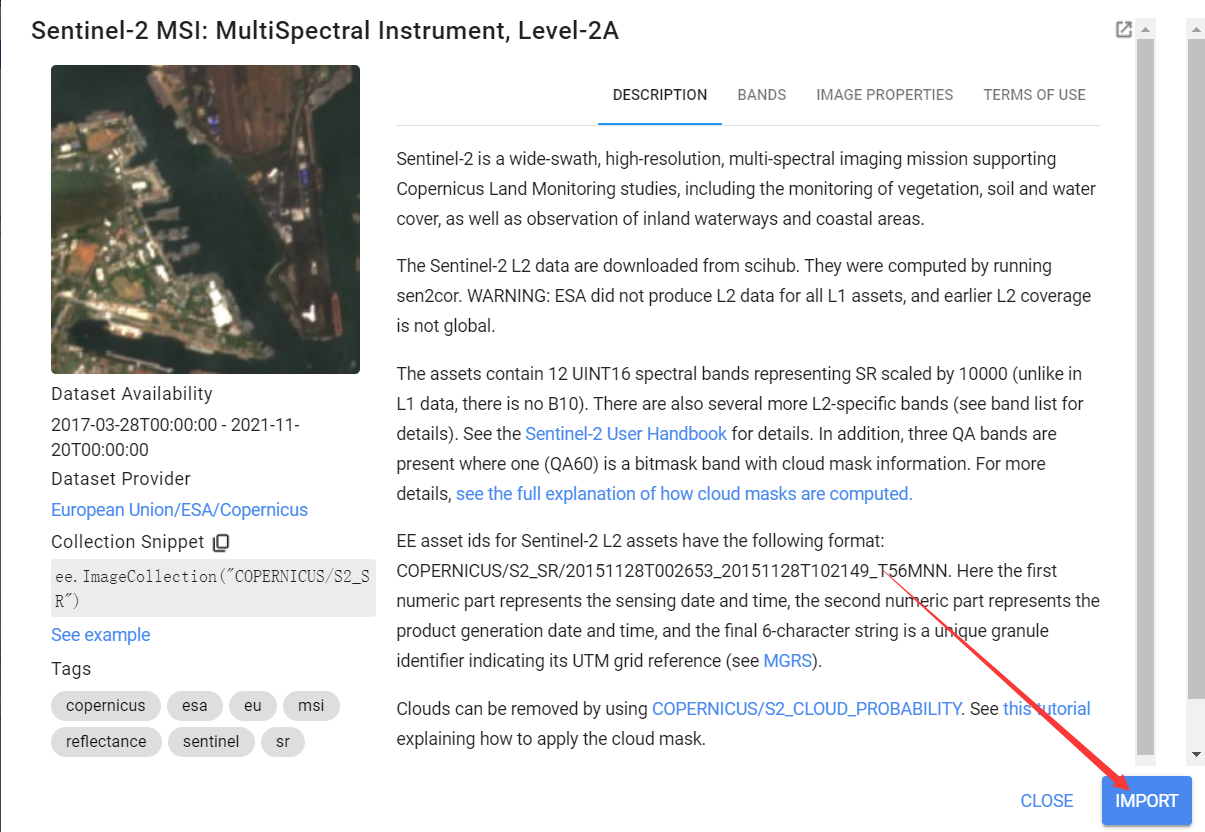
1.导入哨兵2数据集


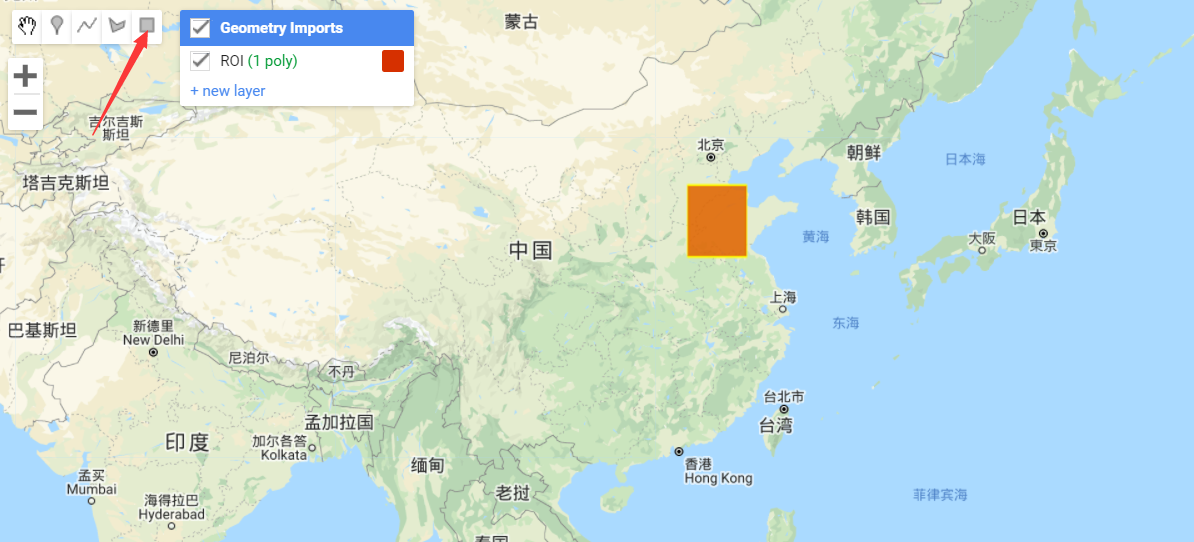
2.绘制下载区域

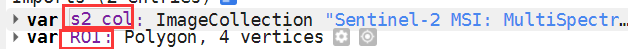
3.修改绘制区域与数据集名称

4.运行下面代码
//define ROI
var roi = ee.FeatureCollection(ROI)
//哨兵2去云处理
function s2_rmcloud(image) {
var qa = image.select('QA60');
var cloudBitMask = 1 << 10;
var cirrusBitMask = 1 << 11;
var mask = qa.bitwiseAnd(cloudBitMask).eq(0)
.and(qa.bitwiseAnd(cirrusBitMask).eq(0));
return image.updateMask(mask);
}
//在原影像中加入一个新的波段,命名为NDVI
var s2_ndvi = function(image) {
return image.addBands(image.normalizedDifference(["B8", "B4"]).rename("NDVI"));
};
//选择某一年的NDVI时间序列数据集
var Year = '2020';
var DateTime = [Year+'-01-01', Year+'-01-31',Year+'-02-01', Year+'-02-28',Year+'-03-01',Year+'-03-31',
Year+'-04-01', Year+'-04-30',Year+'-05-01', Year+'-05-31',Year+'-06-01', Year+'-06-30',
Year+'-07-01', Year+'-07-31',Year+'-08-01', Year+'-08-31',Year+'-09-01', Year+'-09-30',
Year+'-10-01', Year+'-10-31',Year+'-11-01', Year+'-11-30',Year+'-12-01', Year+'-12-31',];
//print(DateTime);
//定义批量导出函数
function exportImage(imgCol,region,fileName) {
Export.image.toDrive({
image: imgCol,
description: "NDVI",
fileNamePrefix: "ndvi"+fileName,
scale: 10,
region:region,
crs: "EPSG:4326",
maxPixels: 1e13
});
}
//过滤筛选哨兵2影像中NDVI,并导出。
for(var i=0;i<DateTime.length;i+=2){
var s2_nocloud = s2_col.map(s2_rmcloud)
.filterBounds(roi)
.filterDate(DateTime[i], DateTime[i+1])
.filter(ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE', 12));
var ndvi = s2_nocloud.map(s2_ndvi).select("NDVI").reduce(ee.Reducer.mean());
var ndvi_clipped = ndvi.clipToCollection(roi);
exportImage(ndvi_clipped,roi,DateTime[i]);
}
var visParam = {min: 0, max: 1, palette: ['ffffff', '000000']};
Map.centerObject(roi,7);
Map.addLayer(roi,{color:'FFFF00'},"roi");
Map.addLayer(ndvi, visParam, "ndvi",false);
Map.addLayer(ndvi_clipped, visParam, "ndvi_clipped");
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
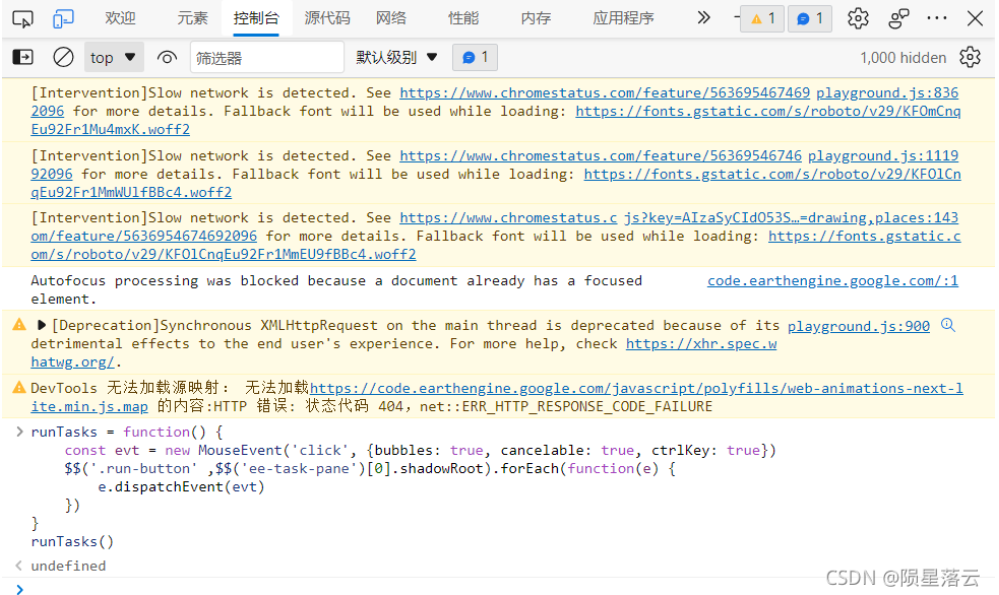
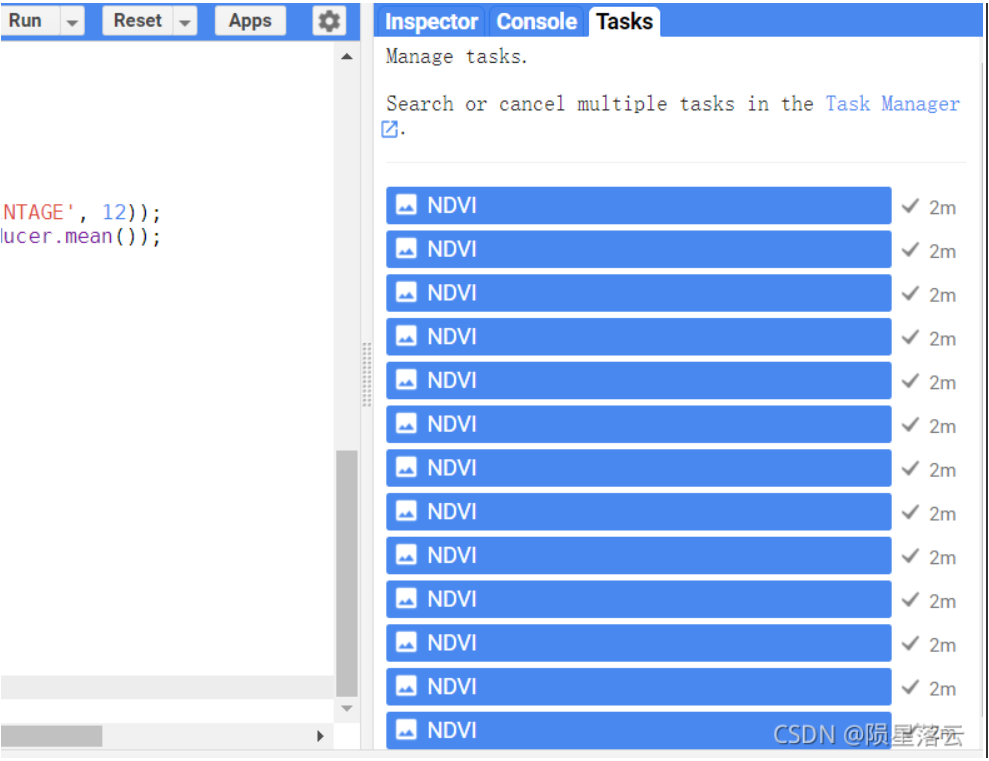
5.当导出run的列表全部显示后,打开浏览器的console命令行运行窗口,复制粘贴杨老师的批量点run代码,再enter,耐心等待即可。
runTasks = function() {
const evt = new MouseEvent('click', {bubbles: true, cancelable: true, ctrlKey: true})
$$('.run-button' ,$$('ee-task-pane')[0].shadowRoot).forEach(function(e) {
e.dispatchEvent(evt)
})
}
runTasks()
1
2
3
4
5
6
7
2
3
4
5
6
7
如图:
 导入谷歌网盘。
导入谷歌网盘。


有问题,我来改改 (opens new window)
